今天跟大家分享一套協作模式!
目前,我負責的部分是UI與切版,可是前端要使用react技術。(當然,不是每間公司都是這樣的工作職責分配,切版有時候不一定是設計師!)
也就是說,如果我單純切版的話,對前端來說components他得 全部重新再整理一次
這樣不但效率不好,也可能我的分法和工程師有出入,得花更多時間對焦討論...
![]()
因此,我們在尋找新的協作過程中,不斷嘗試新方法
(感謝d.a.前端工程師願意花時間和我一起討論方法!)
這次的方式目前配合起來感覺還不錯,試著跟大家分享~
如果有業界前輩有更多更棒的方式,歡迎留言分享你們的方法!
(這邊特別感謝別部門的主管Alex提供這樣的idea,讓我們嘗試實作)

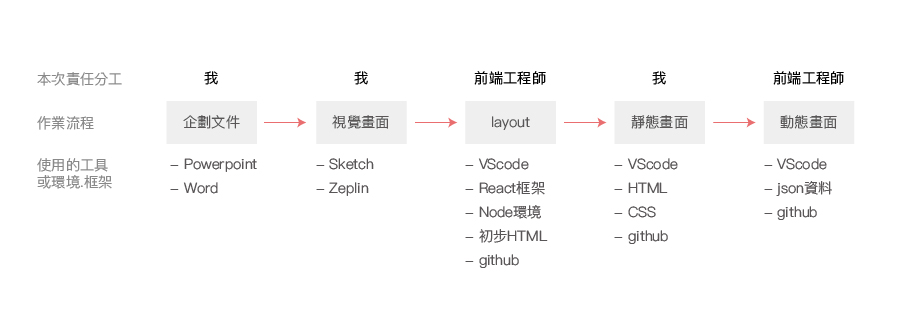
(本次的練習專案分工)
因為本次是協作練習,企劃的部分就由我一人規劃
練習重點在畫面上的分工是否可行!
雖然是練習,該有的文件還是要有
包含了User story、functional map、ui flow、wireframe我都盡可能做好
一邊與工程師討論該如何執行,一邊完善文件
在react的世界裡面,是由各種元件不斷地拼組起來的,這樣的好處是當我要修改一個不斷被使用的元件的架構,只要改一個地方,全站都會修改完成~有點類似共用的CSS或是SCSS中的變數那樣!
我理解的大概是這樣:(若有錯歡迎指教^^)
單一個元件,例如一個按鈕或是一個搜尋bar。
不過又有分基本的元件和大一點的元件!
例如:一個搜尋bar
一個搜尋bar是一個元件,但是細分的話他又可以是一個input和一個button組合起來的
這時候就會需要先把基礎的input和button做好,再呼叫進來,像這樣:
render() {
return (
<div className={style.search}>
<Input placeholder="xxx" /> /*引入的Input*/
<Button type="xxx" >搜尋</Button> /*引入的Button*/
</div>
);
}
container其實也是component...這部分我問了工程師好幾次才有點頭緒
最後大概理解的是「看規劃者怎麼分類,通常是比較大的重複元件」
例如:
一個頁面內容中的container可能是footer、header等等這類的大拼圖(但內容也是由很多的component去拼的)
他可能負責了很大一段的架構,或許會長這樣:
<React.Fragment>
<div className="mgBl">
<Banner /> /*引入的component*/
</div>
<div className={style.wrap}>
<div className="mgBl">
<div className={style.searchBar}>
<Search /> /*引入的component*/
</div>
</div>
<div className="mgBl">
<List types={types} /> /*引入的component*/
</div>
<div className="mgBl">
<Ad /> /*引入的component*/
</div>
</div>
</React.Fragment>
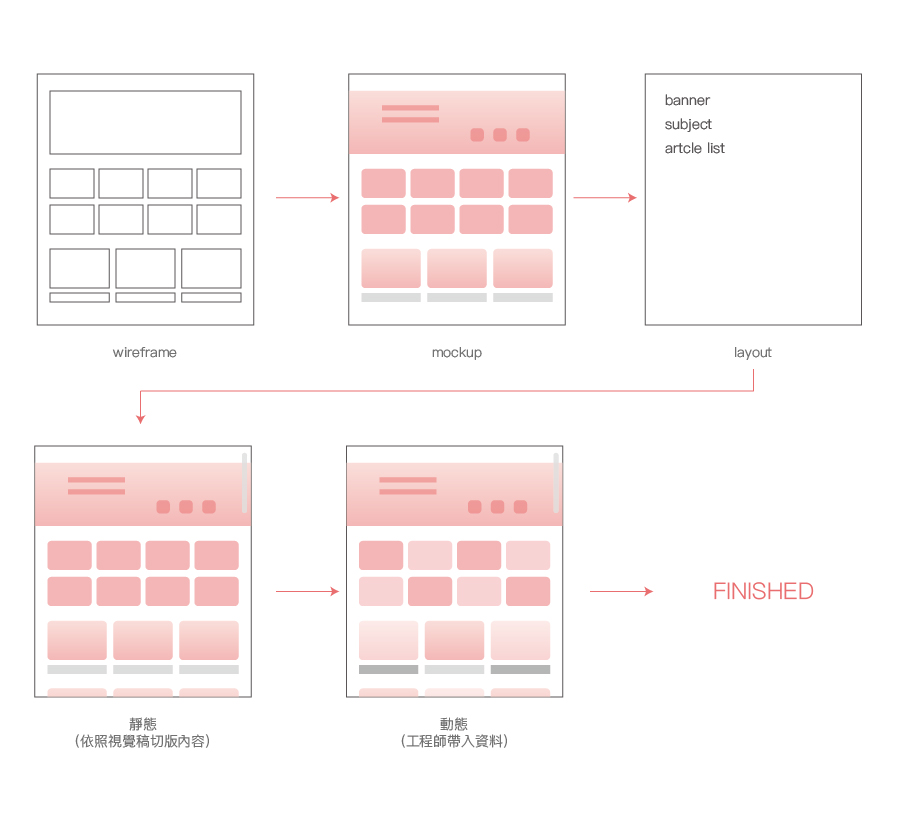
這次的練習,是由工程師依照畫面去幫我開好container和component的檔案(在這之前環境需要工程師幫我設定好...><)
會有一頁已經寫好的layout,我再去把內容(各處的元素)寫好
通常,在元件中 CSS是跟著元件走的
但如果是全站共用的CSS,就會寫在一個全域的檔案裡
我知道用文字很難想像~~所以請參考下圖!

這樣的協作方式是目前我們找到不用讓前端工程師再整理一次我寫的原始碼,也不必先讀懂才能開始作業的方法
且這樣也能替前端分擔一些重量(因為我們的前端工程師還有協助其他部門的工作,非常忙碌!)~對我們的工作分工來說還不錯!
歡迎大家也分享給我你們的分工方式喔!![]()
